AMBIENT LOOP
ANIMATION
The Digital Media course team tasked me with creating an animated ambient loop tailored to a specific audience, based on feedback and responses. This loop incorporates a mix of animation, audio, and theoretical elements, culminating in a cohesive and engaging project.
After five weeks of development, I’m proud to present the finished result!
This project focused on leveraging Adobe Photoshop to transform pre-made assets into a polished animation. The process was supported by techniques such as tweens and stop-motion effects, which were crafted within Adobe Animate to bring the project to life.
On this page, I showcase the learning, workflows, and mindsets I embraced throughout this 2D animation assignment. These elements played a crucial role in achieving the final project, with guidance and support from the media department.
Animal Photoshop Exercise
Second Session - 2021-09-25
In this session, we explored how to use Photoshop to create custom images by blending elements from classic paintings of people with animal photographs. This exercise focused on developing skills in layering, masking, and compositing to produce unique and creative visuals.

This session was inspired by a piece called American Ruffic, which features a classic portrait painting where the human heads have been replaced with those of dogs. This creative concept served as a foundation for exploring Photoshop techniques and experimenting with blending traditional art styles with whimsical, modern elements.



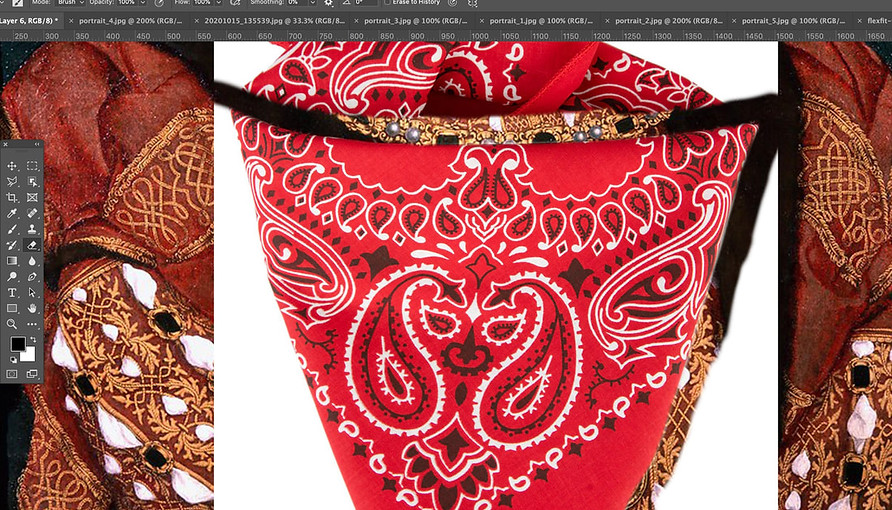
These are the assets I’ll be using to continue this Photoshop exercise. They include an old painting, a photo of my dog Chloe that I took, and a picture frame. These elements will come together during the process to create a unique and visually engaging composition.

First, we begin by creating a new composition in Photoshop using the specific resolution provided for the exercise. This ensures that our project meets the required dimensions and maintains consistency throughout the process.

In this step, we learned how to utilize Photoshop's gridlines to aid in precise alignment. We were instructed to align the chin, eyes, and top of the head along the X-axis, while the ears and nose were aligned along the Y-axis on the original background image. This technique simplifies the process of positioning the animal photo, ensuring greater accuracy and seamless integration into the composition.

Next, we use the Eraser tool in Photoshop to mask out the animal photo, carefully refining the edges with the hardness slider to better match the texture of the fur. During this process, we learned that this method is considered "destructive," as it permanently alters the image, in contrast to "non-destructive" techniques like layer masks or light adjustments that preserve the original content.

Here are some of the attempts I created during the process. I believe the second attempt shows significant improvement and will be the version I incorporate into the original image.

A valuable piece of advice we received was to use the Clone Stamp tool to enhance the image by blending elements more seamlessly. For example, in my project, I used the tool to extend the fur from the animal onto other areas of exposed skin, such as the hands, adding blonde fur for a cohesive look.
Additionally, I decided to change the background image to a portrait of King Henry VIII. I felt this image was a better match for Chloe, as his body type aligns more naturally with her proportions, resulting in a more balanced and visually pleasing composition.


The next step is to "behead" King Henry VIII by creating a mask over the area of the painting where the head needs to be removed. Using the Clone Stamp tool, we can then seamlessly cover the masked area, erasing the head and preparing the space for the animal photo to be added in its place. This method ensures a clean and natural transition for the final composition.

Now I’m adding a personal touch to the design. Using the Eraser tool, I carefully mask and position a red bandana—a unique feature of Chloe—under her neck to enhance the composition.
Additionally, I’m incorporating Henry VIII’s hat over Chloe’s head to further blend the historical theme with Chloe’s character, creating a cohesive and whimsical final image.

Next, I added drop shadows to certain assets, such as the hat and the bandana, to enhance realism in the final image. Without these shadows, the composition looked noticeably flatter and less cohesive.
With the design complete, I adjusted the canvas size to match the dimensions of the newly added photo frame. The frame was masked out using the Pen tool for precision. Once the canvas size was aligned with the frame, the project was ready for export and saving.

Masterpiece: Asset Warp
Third Session - 2021-10-01
In this exercise, we explored how to warp and stretch assets while learning to animate these transformations using Adobe Animate. This session focused on mastering the Asset Warp tool, enabling us to create dynamic and fluid movements for a more engaging animation.

Here, we have a grub asset provided by Trevor, which we will use to practice and learn the fundamentals of asset warping. This exercise helps us understand how to manipulate and transform elements effectively for animation.

Next, we’ll use the Asset Warp Tool in Adobe Animate to add points that determine where the asset will be stretched and warped. For this exercise, I’ve placed five points on the grub to control its movement and deformation effectively. This setup will allow for precise and dynamic animation adjustments.

Here is the Asset Warp Tool in action. Within the symbol's timeline, I animated the grub's movement by creating two keyframes: one for the initial position and one for the final position. Between these keyframes, the grub's movement is animated to create a smooth transition.
It's important to note that any asset you use with the Asset Warp Tool must be a bitmap. Additionally, ensure that the asset is cropped to include only the essential moving parts, such as removing unnecessary white spaces from a JPEG. This optimization makes the animation cleaner and more efficient.

Now that the animation within the symbol is complete, we can easily move the grub across the stage by creating two motion tween keyframes. This allows for smooth and controlled movement of the grub while preserving the animated warping within the symbol.

Now that we’ve learned how to animate an asset using the Asset Warp Tool, we can apply these techniques to additional assets. In this instance, we’ll use the tool to animate a leaf within the provided background, adding dynamic movement to enhance the scene.

In this step, we removed the static leaf located on the far left of the image. It will be replaced with a dynamic, animated version created using the Asset Warp Tool in Adobe Animate. This replacement will bring the scene to life by adding movement and visual interest.

At this stage, I’m setting up the new scene in Adobe Animate with only two layers: one for the background and one for the leaf asset. This streamlined setup is ready for asset warping to begin, ensuring an organized and efficient workflow.

After setting up the scene, I entered the leaf's symbol to begin the asset warping process. Within the symbol, I placed three points along the stalk of the leaf to define the areas I want to move. These points will act as control anchors, allowing for precise and natural animation of the leaf's movement.

After adding subtle movements to the leaf within the symbol, we returned to the main scene, completing the effect of the leaf gently blowing in the wind.
Multiplanar Tracking
Fourth Session - 2021-10-08
In this session, we focused on several essential animation techniques. These included editing a walk cycle, tracking multiplanar elements, managing assets efficiently, and working with nested timelines. These skills are foundational for creating complex, layered animations with depth and fluidity.

Here are the notes I took during this session, explaining how a long landscape works within an Adobe Animate document. This technique allows us to create the illusion of movement by animating the scene across the screen, simulating depth and motion in the environment. These principles are key to creating dynamic and engaging multiplanar scenes.

In today’s session, the Animate document we are working with includes a landscape that requires us to draw in a missing portion. For my contribution, I plan to create a background inspired by a recognizable scene from The Simpsons. This will add a personal and familiar touch to the overall composition.

After selecting my background, I downloaded and imported the image into the Animate document, preparing it for tracing. However, I made a mistake during this process by forgetting to set the image opacity to 50%, which would have made the tracing process significantly easier by improving visibility over the workspace.

Within the background symbol, gridlines are included to indicate the boundaries of the visible area. We were instructed not to draw beyond these gridlines, as doing so could result in parts of the background either not being visible or interfering with other backgrounds when we return to the main stage. This ensures a clean and seamless composition.

After completing the drawing inside the symbol and returning to the main stage, I noticed that much of the detail wasn’t visible due to the placement of the bushes. If I wanted to showcase more of the drawing, I could either reposition the bushes or raise the background. However, I believe the current level of visible detail works perfectly, as the simplicity aligns well with the overall scene and maintains balance.


With the background complete, I moved into Photoshop to work on masking an asset provided by Trevor, featuring an image of the character Rick Sanchez. Using the Eraser tool, I carefully removed his head by rubbing out the parts I wanted to eliminate. Next, I used the Lasso tool to remove the white areas surrounding the edited portion, ensuring a clean and precise mask for integration into the animation.

Now we can return to our Animate document and navigate to the symbol designated for the walk cycle character's head. Here, we replace the original head with the newly masked asset, seamlessly integrating it into the animation. This step ensures that the updated head fits perfectly within the walk cycle.


Next, we’ll add moving trees to the scene by creating a new symbol called "Trees." Inside this symbol, we will drag and drop the tree assets one by one, arranging them in a line. This setup will allow the trees to move smoothly across the scene, enhancing the sense of motion and depth in the animation.

Now, we’ll drag the "Trees" symbol into its new layer on the main stage. To animate its movement, we’ll create two motion tween keyframes, adjusting their duration to match the desired speed and placement within the scene. This ensures that the trees move naturally across the background, adding a dynamic element to the animation.
Now that everything is complete, we can export the project and view the finished result!
Multiplanar Camera
Fifth Session - 2021-10-15
In this session, we explored how to create a multiplanar camera in Adobe Animate. This type of camera introduces a Z-axis, allowing us to add depth and create the illusion of a three-dimensional environment in our 2D animation.
At the start of the class, we watched a video featuring Walt Disney explaining how they developed a 2.5D camera effect. This was achieved by using multiple layers within a scene to create depth and a sense of three-dimensionality, a groundbreaking technique for its time. The video provided valuable insight into how layering and multiplanar techniques can enhance visual storytelling.

In this step, we are animating a single planar camera. After clicking on the camera icon above the layers in the timeline, we added a few keyframes to animate the camera’s movement. Unlike a multiplanar camera, this single planar camera does not include depth, as it only operates along the X and Y axes. This exercise focuses on basic camera motion within a flat 2D space.

After placing our keyframes, we convert them into classic tweens to create smooth motion between the frames. This eliminates the snapping effect, allowing the camera movement to transition seamlessly from one position to the next.

Now we’re experimenting with multiplanar cameras. In this setup, we’ve arranged three separate layers, each positioned to create the same scene we used in the earlier single planar test. These layers will allow us to introduce depth and simulate 3D movement by incorporating the Z-axis in our animation.

To modify the behavior of the keyframes, we can click on the pencil icon in the Properties panel while the desired layer is selected. This allows us to adjust the keyframe interpolation, fine-tuning the motion and easing to achieve the desired effect.

In this step, we can adjust the speed of the motion into or out of the keyframe by using the Ease settings. This feature allows us to create smoother transitions, known as Ease In (slowing into the keyframe) and Ease Out (slowing out of the keyframe). Additionally, we can save custom presets for these settings, making it easier to apply consistent easing to other keyframes throughout the animation.

After adjusting the ease settings for the new keyframes in the multiplanar camera, we noticed that the camera reveals out-of-bounds areas in the scene. To address this, I will create a new layer and draw an extended road that continues further down the screen. I’ll use the auto eyedropper tool to easily sample and match the existing colors, ensuring the new additions blend seamlessly with the original scene.

Now we can add depth to the scene using the Layer Depth feature in Adobe Animate. This tool allows us to assign custom values to each layer, determining how far away they are from the camera. Additionally, it provides a bird's-eye view visualization, helping us better understand the spatial arrangement of the layers and how they interact within the Z-axis. This step is essential for creating a realistic multiplanar effect.

With the scene now complete and fully set up, we can render and preview our results. This final step allows us to review the animation, ensuring all elements work seamlessly together and the desired depth and motion effects are achieved.
Learning After Effects
Session Seven - 2021-11-12
Research
Before beginning this project, it’s essential to conduct research to gain a deeper understanding of what I aim to replicate. This research will play a critical role in informing and guiding the pre-production process, ensuring a strong foundation for the project.
Research Example: Chillhop Radio Visualizer
One key piece of research we are analyzing is the Chillhop Radio visualizer, which features a raccoon walking through a town. This example offers valuable insights into creating our own loop by showcasing the following techniques:
-
Multiplanar Camera
The scene is composed of several layers that move at speeds relative to the camera's position. This effect is achieved by setting up a multiplanar camera and assigning appropriate values to the background and foreground layers to simulate depth and distance. -
Symbol Animation
The animation includes moving symbols, such as the raccoon's walking cycle, with details like arms swinging, a headphone wire swaying, and the tail gently moving. Each symbol contributes to the dynamic feel of the visualizer. -
Consistent Art Style
All elements in the scene are drawn in the same style and with consistent levels of detail. Background elements, like tree branches, are blurred slightly to simulate a depth-of-field effect, enhancing the sense of realism and focus.
This example serves as a strong reference point for understanding how to blend art, animation, and depth seamlessly in a looping scene.
EXPLORING "ENGAGING WITH AN AUDIENCE" WORKSHEET
Suggest at least 3 groups within society who might use YouTube as a whole.
Advertisers on YouTube
Advertisers utilize YouTube as a platform to promote and host their promotional videos and advertisements.
These videos are amplified through YouTube’s algorithm, which helps target relevant audiences based on user preferences and behavior. Additionally, YouTube’s integrated advertising tools, such as pre-roll ads, sponsored content, and display ads, further enhance visibility and engagement.
Students on YouTube
Another group within society who frequently use YouTube are students seeking to learn through video tutorials.
Thanks to YouTube’s vast library of content, high-quality tutorials on a wide range of topics are readily available.
Students can easily find these resources by searching directly on YouTube or through search engines like Google, making it an invaluable platform for education and self-improvement.
Content Creators on YouTube
A final group within society who use YouTube extensively are content creators, who upload their work to gain promotion and/or monetize their content.
For example, creators like MKBHD focus on tech reviews and use YouTube as a primary platform to generate income through ad revenue, sponsorships, and partnerships. These creators rely on the platform’s broad reach and monetization tools to grow their audience and sustain their work.
Suggest at least 3 groups of uses for YouTube for music specifically.
Musical Artists on YouTube
One group that uses YouTube for music-specific purposes is musical artists.
These creators utilize the platform to showcase their work, reaching audiences who may enjoy or purchase their music. Additionally, their content serves as a resource for other creators looking for music to license for their own projects, making YouTube a vital tool for promotion and distribution in the music industry.
Live Performers on YouTube
Another group using YouTube for music-specific purposes includes individuals or artists who upload videos of live performances, whether their own or others.
For example, a video of Simply Red's live performance at the Sydney Opera House showcases the artist's talent and creates a lasting record of the event. This content allows performers to connect with fans worldwide and promote their work to broader audiences.
Music Labels on YouTube
A final group utilizing YouTube for music-specific purposes is music labels. They leverage the platform to release music videos, promoting their artists and taking advantage of YouTube's algorithm to reach wider audiences.
For example, Post Malone’s music video for "One Right Now," produced by Vevo, demonstrates how labels use YouTube to push their artists, generate engagement, and maximize exposure through the platform’s vast reach.
Suggest at least 3 groups within society who might use ambient music.
Animators and Ambient Music
A group within society that frequently uses ambient music is animators, who incorporate this type of music to enhance their projects.
For example, the CGI animated short film "One Small Step" effectively utilizes ambient music to build atmosphere, enrich the environment, and support the emotional storytelling. This demonstrates how ambient music plays a key role in creating immersive and impactful animations.
Gyms and Ambient Music
Another group within society that uses ambient music is gyms, which often incorporate this type of music to create a calming and motivating atmosphere within their establishments.
For example, upbeat yet calming ambient tracks designed for jogging and running provide an ideal background for gym-goers, helping them maintain focus and rhythm during their workouts while keeping the environment welcoming and serene.
Shops and Ambient Music
A final group within society that uses ambient music is shops, which play this type of music to create a calming and inviting atmosphere for customers.
For example, cozy fall coffee shop ambiance tracks provide a relaxing backdrop, enhancing the shopping or café experience. These tracks often include subtle sounds, like gentle music or environmental noises, that not only create a peaceful mood but also support activities like focusing or studying.
List three genres of ambient music which you believe are popular on YouTube.
Psychedelic Ambient Music
One example of a popular ambient music genre is Psychedelic.
This genre often features experimental, immersive soundscapes that evoke a sense of wonder and introspection.
A fitting example would be a trippy animated graphic that visually complements the music's abstract and flowing nature, creating a harmonious blend of auditory and visual stimulation. This pairing heightens the listener's experience, making it more engaging and memorable.
Lo-fi Hip Hop Ambient Music
Another popular genre of ambient music is Lo-fi Hip Hop, characterized by its relaxed beats and nostalgic soundscapes.
A great example is a calming 2D animated loop that complements the music's atmosphere. Often set in a serene, quiet room within a chaotic or bustling environment, these visuals mirror the music's ability to create a peaceful retreat for listeners. This genre is widely appreciated for studying, relaxing, or unwinding.
Jazz Ambient Music
A final example of a popular ambient music genre is Jazz, known for its soothing melodies and improvisational style.
An example would be a calming 2D animated loop set in a cozy coffee shop during a chaotic rainy evening. The combination of soft jazz music and the animated visuals of a warm, inviting interior contrasted with the stormy weather outside creates a tranquil and reflective atmosphere, perfect for relaxation or focus.
List three genres, styles or sources of animation which you believe are popular for ambient loops on YouTube. Give examples.
Anime Scenes as Sources for Ambient Loops
A notable source of animation used for popular ambient loops on YouTube is short, specific scenes from animes.
These scenes often depict serene or atmospheric moments, such as a character sitting by a window on a rainy day or walking through a peaceful forest. The detailed and immersive art style of anime pairs beautifully with ambient music, creating loops that evoke emotion and provide a calming backdrop for viewers seeking relaxation, focus, or study aids.
Synthwave-Inspired 3D Animated Loops
Another style of animation commonly used for popular ambient loops is synthwave-inspired 3D animation.
These loops often showcase futuristic aesthetics, featuring neon lights, sleek reflections, and expansive, open environments. An example would be a synthwave loop that captures the essence of retro-futurism, with glowing grids, vibrant skies, and minimalist structures. This style, combined with atmospheric synthwave music, creates a mesmerizing and immersive experience that evokes nostalgia while maintaining a modern edge.
Hand-Drawn Animation with Video Overlays
A final style of animation often used for popular ambient loops is hand-drawn scenes enhanced with moving video assets or overlays.
For example, a cozy interior drawing of a room paired with a looping rain overlay on the window creates a dynamic and calming scene. This combination of static artwork and subtle animated effects, like falling raindrops or swaying trees outside, brings the artwork to life and perfectly complements ambient soundscapes, offering a serene and immersive experience.
List 3 animated ambient loops which you personally like.
Personal Favorite Animated Ambient Loop
One animated ambient loop I particularly enjoy is the Chillhop visual loops, specifically this one introduced to me earlier this year.
One reason I like this loop is its simplicity in design. For instance, the use of layered elements allows specific parts of the loop to animate seamlessly, such as the movement of the leg or the subtle transitions in the sky. This minimalist yet effective approach creates a calm and engaging atmosphere without overwhelming the viewer, making it a perfect example of a well-crafted ambient loop.
Classic Lo-fi Hip Hop Animated Ambient Loop
One animated ambient loop I personally enjoy is a classic from the lo-fi hip hop mixes on YouTube, often featuring ambient loops that have become iconic in the genre.
One reason I appreciate this particular loop is its simplicity; only a few parts of the animation move, often using stop-motion techniques. This minimalist style adds to its charm. Additionally, the setting—often a cozy midday bedroom scene—resonates deeply with me as a student, perfectly capturing the atmosphere of quiet study and focus.
Still Drawing with Post Effects Ambient Loop
This ambient loop is one of my personal favorites, featuring a still drawing enhanced with post effects to create subtle movement.
One reason I appreciate this loop is the emphasis on the intricate details of the drawing rather than extensive animation. The minimal movement, achieved through effects like light flickers or soft overlays, allows the artwork’s craftsmanship to shine while maintaining a serene and immersive atmosphere.
Pick one of these and identify something which you think is stopmo/keyframed.

Frame-by-Frame Animation in Ambient Loops
In this example, the entire scene appears to have been drawn frame by frame, evident in the absence of smooth, gliding movement.
This technique gives the animation a handcrafted, organic feel, with each frame adding a unique touch to the overall composition. The deliberate, less fluid motion enhances the charm of the loop, emphasizing the artistry behind every detail.
Identify something which you think is tweened. Use a screen shot if it helps.

Tweened Animation in the First Ambient Loop
In the first example I mentioned, the leg movement is achieved through tweening. I can tell it’s tweened because the motion is continuous and fluid, without the characteristic frame-by-frame changes of hand-drawn animation.
Additionally, the movement of the leg has easy ease applied to the keyframes, which creates a smooth transition by slowing the motion at the beginning and end of each cycle. This subtle adjustment enhances the natural feel of the animation, making it more visually appealing.
Identify something which you think is an effect added after animating. Use a screen shot if it helps.

Overlay Added During Post-Editing
This serves as an example of an overlay incorporated into an ambient loop during the editing process, after the core animation was completed.
Overlays, such as rain, light flares, or subtle textures, are added to enhance the visual atmosphere without altering the base animation. They provide depth and movement, making the loop more dynamic and engaging, while maintaining the integrity of the original artwork.
Select three genres of ambient music you could use.
Three genres of ambient loop music that I could use are Lo-fi, dance/electronic and 8-bit. I will end up choosing Lo-fi because of the fact is is the most popular and should have a much larger audience to research. The style is one of my favourites out of most all of the genres.
Create a mood board of AT LEAST 3 backgrounds which you like:

Background Example from Simon's Cat
This background, featured in episode 28 (Feed Me) of the YouTube channel Simon's Cat, is an excellent example of minimalistic design.
I appreciate this background for its simplicity, as it demonstrates how a minimalist approach can effectively tell a story and establish a setting. It highlights that detail is not always essential; what matters is that the background complements the narrative and focuses attention on the characters and their actions. This approach proves that less can often be more when it comes to storytelling.

Background Example from The Simpsons
This background, taken from the episode Lisa the Veterinarian in The Simpsons, is a great example of thematic color use.
I appreciate this background for its flat color scheme, which effectively conveys the sterile, clinical atmosphere of a laboratory or science setting. The light blueish-grey tones reinforce the setting’s purpose, subtly aligning with the visual language of scientific environments. This simple yet deliberate choice in color enhances the mood and setting of the scene.

Background Example from The Lion King
This background, from a scene in The Lion King just before the music begins, is a striking example of how depth and atmosphere can be conveyed through artistic choices.
I appreciate this background for its use of depth, achieved by blurring the distant elements and gradually transitioning to darker, cooler colors. This technique enhances the feeling of immersion, effectively capturing the dense and shadowy environment of the jungle. The careful color grading and layering emphasize the setting’s mood and reinforce the narrative tone of the scene.
Create a mood board of AT LEAST 3 characters which you like:

Character Example: Rhino from Bolt
One character I particularly like is Rhino from the movie Bolt.
I enjoy this character because of his enthusiastic and energetic delivery of voice lines throughout the film. His humor and boundless excitement add a lively dynamic to the story, making him both memorable and entertaining. Rhino’s personality perfectly complements the other characters, adding depth and charm to the movie.

Character Example: Gromit from Wallace & Gromit
Another character I really like is Gromit from the Wallace & Gromit series and films.
I appreciate Gromit for how effectively his personality and emotions are conveyed solely through his expressions and body language. Despite never uttering a word, his reactions, subtle gestures, and iconic eyebrow raises speak volumes, making him an incredibly engaging and relatable character.
This silent storytelling adds to his charm and makes him an unforgettable part of the series.

Character Example: SpongeBob SquarePants from SpongeBob SquarePants
One last character I really like is SpongeBob SquarePants from his self-titled television series.
I enjoy this character because of his hyperactive and wonderfully optimistic personality. SpongeBob’s relentless enthusiasm and unwavering positivity make him a joy to watch, and his antics often bring a sense of lighthearted fun to every episode. His vibrant personality is a key factor in the show’s enduring appeal.
Create a mood board of AT LEAST 3 colours which you like. Ideally these would be schemes of three each.


Colour Scheme Example from Black Mesa
This screenshot from the PC game Black Mesa showcases its stunning visuals and masterful use of colour schemes that enrich its immersive world.
I particularly admire this colour scheme for its use of turquoise blended with greenish blues, perfectly capturing the feel of a water-based environment. The palette not only enhances the atmosphere but also contributes to the visual storytelling, drawing the player deeper into the game’s world.


Color Scheme Example from Valorant
This image, taken from an agent reveal trailer for the game Valorant, highlights the game’s distinctive art style and vibrant color palette.
I appreciate this particular color scheme because of its subtle yet effective use of sunbeams filtering through the lush green jungle leaves. This lighting not only enhances the vivid greens of the scene but also sets the time of day, adding depth and atmosphere to the overall composition. The combination of light and colour creates an immersive and visually striking environment.


Color Scheme Example from the Animated Short Film Shine (2016)
This image from the 2016 animated short film Shine showcases a striking visual approach where the story revolves around light-based competitions.
I admire this colour scheme for its strong contrast between vibrant orange and deep black, punctuated by subtle hints of white to represent natural light. The minimalistic palette is surprisingly effective, with the bold contrasts enhancing the narrative focus on light while creating a visually captivating and dramatic aesthetic.
Create a mood board of AT LEAST 3 effects which you like. Show them by doing the following:

Effect Example: Drop Shadow in After Effects
One effect I particularly enjoy using in After Effects is the Drop Shadow. This effect instantly casts a shadow onto any asset it’s applied to and offers a range of adjustments. I like this effect because it’s incredibly easy to use and allows for quick, customizable results that add depth and dimension to an animation or composition. The ability to fine-tune the shadow’s distance, opacity, and softness makes it a versatile tool for enhancing visual elements.

Effect Example: Glow in After Effects
Another effect I enjoy using in After Effects is the Glow effect, which can give text a neon-like appearance and add an extra layer of visual appeal.
I particularly like this effect because it not only enhances text but also helps create an ambient atmosphere in a scene. By applying the glow to background assets, it can add depth and create a cohesive, illuminated feel, making the composition more dynamic and visually engaging.

Effect Example: Magic Bullet Looks in After Effects
One last effect I enjoy using in After Effects is Magic Bullet Looks, a third-party plugin that can dramatically transform the appearance of a scene.
I appreciate this effect because it offers a wide range of presets and customization options, allowing you to adjust color grading, lighting, and contrast to create a unique, cinematic look. Whether you're aiming for a subtle mood shift or a bold visual overhaul, Magic Bullet Looks provides powerful tools to enhance the overall aesthetic of your project.
Pre-Production
Before receiving the brief for this assignment, I had already conducted some research of my own. My initial inspiration for this project came from the Valorant Agent Reveal trailer for the character Skye. I was drawn to this game for its fresh and original art style, which immediately sparked creative ideas for my project.
For this assignment, my focus will be on creating a jungle-themed environment, with elements inspired by the vibrant aesthetics of Valorant. The music will also be based on the game’s style, capturing the energy and atmosphere of its soundtrack. Below are the key elements I plan to emphasize in my project.








Initial Inspiration for Themes
This will be my initial inspiration for the themes of this assignment. I chose this direction because it emphasizes lighting and color, which are crucial elements in creating mood and atmosphere. By focusing on these aspects, I aim to enhance the visual impact of the project, drawing attention to how light interacts with the environment and how color can set the tone of the scene.
Successful Example of an Ambient Loop
Here is a successful example of an ambient loop, and from this, we can identify a formula for how these types of videos are typically made. One thing I notice is that the amount of camera movement is often minimal, and in this example, there is no camera movement at all. Instead, the focus is on a calming subject, such as a river with lily pads floating on it, which helps create a peaceful atmosphere.
What makes this example particularly successful is its setting within a well-known video game—Minecraft. The ambient loop aligns perfectly with the calm and creative vibe of the game, making it highly fitting for this type of content. Additionally, audiences on YouTube are likely to recognize Minecraft, which draws them in and encourages them to click on the video due to their familiarity with the game and its relaxing nature.

Some viewers watch this type of ambient loop to help them fall asleep, rather than just to relax or calm anxiety. Therefore, it’s important that the calming loop complements the music and sounds to enhance that sense of tranquility. This audience appreciates visuals that showcase beautiful, peaceful places within the game environment.
When I create my own ambient loop, I will take these audience needs into account, ensuring the visuals, sounds, and overall atmosphere align with the successful examples. By doing so, I aim to create an environment that helps viewers unwind and relax, potentially aiding them in sleep or anxiety relief.


Here is the weekly planner provided by Trevor, which we are encouraged to use to stay organized and on track throughout this project. Trevor advises that each week, we plan our tasks carefully to ensure we are prepared and ready by the last day before the Christmas break. This structured approach will help us manage our time effectively and complete the project on schedule.
SESSION TWO OF DESIGN 2021-11-26:

To start this session off, I first off completed the ambient loop time planner to make sure Trevor knows how my progress is going so far and if I need help at this stage. I currently do not need help as I am still experimenting with screenshots inside of Photoshop.

For my ambient loop, I plan to experiment with layers to create depth and movement. To start, I’ll use Photoshop to extract the assets I want to work with and place them onto separate layers. This approach will give me the flexibility to manipulate each layer individually, allowing for more detailed animation. Once the layers are organized, I’ll bring them into Animate and After Effects, where I can further enhance the composition and bring the loop to life.

Here is an example of the extracted asset. I'm feeling a bit concerned about how I’ll import these, as they all have different dimensions compared to the original screenshots I took. However, since I’m still in the experimenting phase of my project, I’m going to proceed and see how it all works out. This stage is about testing and learning, so I’ll adjust as necessary along the way.

The way I extract the assets is by using the Polygon Lasso Tool in Photoshop, where I carefully trace around the asset. I prefer the Polygon Lasso over the regular Lasso Tool because it offers more precision, allowing me to be very specific with the selection. Additionally, one of my lecturers, Rob, mentioned that this method gives the assets a paper cut-out style, which he thought I was aiming for. This technique helps achieve cleaner, more defined edges for the assets in my project.


After extracting the asset or preparing the layer behind it, I use Content-Aware Fill in Photoshop to delete the space and automatically fill it with the surrounding background. This ensures the layer is seamlessly integrated and ready to be used in Animate. By doing this, I can maintain the continuity of the scene, making it easier to animate and work with in the next stages of my project.

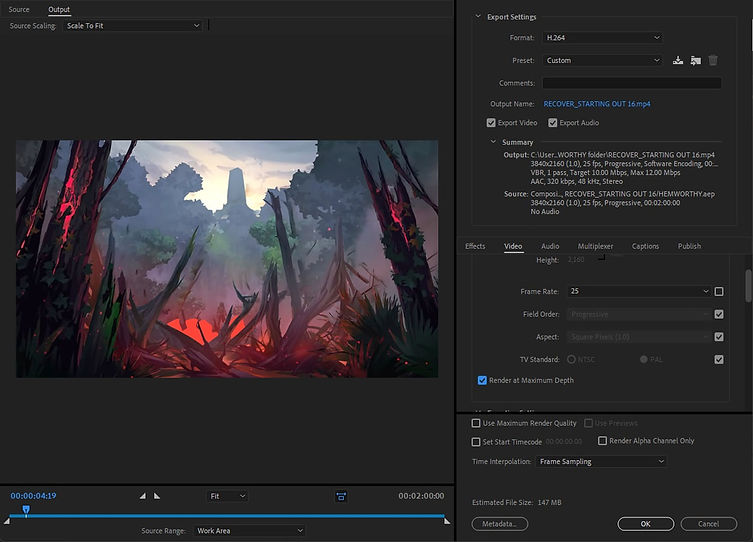
This is the screen I use to export the assets I’m extracting. As you can see, I’m selecting the PNG format to ensure the images maintain transparency. This is important because it allows the assets to be layered seamlessly in Animate and After Effects without any unwanted backgrounds, giving me more flexibility in the animation process.
SESSION THREE OF DESIGN 2021-12-03:

During this session, I begin by using my phone to take additional screenshots from the original Valorant cinematic trailer. This allows me to experiment with a different look and style, giving me more variety and creative freedom for my project. By drawing inspiration from the cinematic trailer, I can incorporate unique elements that will enhance the overall aesthetic of my loop.

I decided to use this screenshot, as it fits well for creating an ambient loop. I’ve already imported it into Photoshop and will now start extracting the assets from the image. This will allow me to break down the scene into separate layers that I can later animate and experiment with to achieve the desired effect for my loop.

I need to remove some of the moving elements from this screenshot, such as the character Skye's bird. To do this, I’ll use the Content-Aware Fill tool in Photoshop to delete the bird and automatically fill the area with the background. This ensures that the image remains seamless and ready for further work in my ambient loop, with only the static elements remaining to be animated.



Here is the process of extracting the assets inside of this new version. As you can see the extracted asset is going to be the same resolution to the project which is going to be brilliant for putting the layers into Animate, this is honestly the way to go for all of the layers from now on.


Here’s a behind-the-scenes look at the process I’m using. As you can see, I’m carefully extracting and organizing the assets to prepare them for animation. This step-by-step approach ensures that everything is properly layered and ready to be brought into Animate for further refinement and movement.

Here is the behind-the-scenes view of what some of the layers look like from behind the front layers. It’s not the cleanest presentation yet, but it gives a clear look at how everything is organized. While these layers may appear messy at this stage, they’re crucial for building the depth and structure needed for the final animation.

Here’s a look at the final layer being completed. As you can see, parts that aren’t meant to be visible become quite messy on each layer. This happens because the Content-Aware Fill tool has less information to work with as it fills in the large gaps left behind. While it’s not always perfect, this step is essential for creating clean, usable layers for the next stages of animation.

I’ve now imported each extracted PNG asset into their own layers in Adobe Animate, where I can begin experimenting with animation. One of the ideas I’m exploring is to create a multiplanar camera that slowly zooms in and out, adding depth to the scene. Additionally, I plan to apply some asset warps to the fire areas, allowing for dynamic movement and making the scene feel more alive. This combination of camera movement and subtle animations should bring the scene to life in an engaging way.

Here, I’m setting up the multiplanar camera by assigning each layer its own Z-axis value. This ensures that each layer moves differently based on its distance from the camera, creating a sense of depth in the scene. By adjusting the Z-axis for each layer, I can control how they interact with the camera’s movement, allowing for a more dynamic and immersive visual experience.

Now that I’m starting to create my first stop-motion animation for this project, I want it to be connected to the original screenshot we’re working with. To achieve this, I’ll be drawing the bird that the character Skye uses when activating her ability. This will help maintain continuity with the original source material and enhance the overall aesthetic of the animation.

Since I drew the bird stop-motion on its own layer, to make it loop independently, I need to convert the frames into a symbol. To do this, I’ll select the layer in the timeline, copy the frames, and then paste them into a new symbol for the bird, which I’ll set to a graphic. (Ignore the fact that I accidentally named the symbol "BIRD TWEEN"—it’s just for organizational purposes!). This step ensures the bird’s animation can loop smoothly within the scene.

In my own time, I took the Animate document home to experiment with what I could do inside of After Effects, preparing for the editing stage once production is complete. As you can see, I’ve played around with the Magic Bullet Looks effect to enhance the overall color grading and atmosphere, as well as the S_Shake effect to add subtle camera shakes and movement for added dynamic impact. This experimentation helps me fine-tune the final look and feel before the final render.

I decided to try drawing and animating fire directly inside of Animate to contribute to my stop-motion animation. To ensure it looks realistic, I’ll be following some tutorials to help guide me through the process. This will add a dynamic and natural element to my animation, enhancing the overall effect and bringing more life to the scene.

I took a screenshot of key parts of a tutorial to help me plan and start animating my own fire. I imported these reference screenshots into Animate, so I have them as a guide while I begin the process of drawing and animating the fire. This will help me ensure the animation stays consistent and realistic, following the steps outlined in the tutorial.

The burning fire stop-motion animation is now complete! The animation is fully solid with no opacity adjustments at this stage, but I can easily modify that within its own layer inside After Effects. This will allow me to fine-tune the fire's transparency and integrate it seamlessly into the scene during the final editing process.

This is a crow I designed, placed within its own symbol environment. I used reference photos of crows to guide my design, then drew my own cartoon version based on those references. This allows me to maintain a stylized approach while staying true to the natural features of the bird. The crow will be integrated into the animation, adding another dynamic element to the scene.

Here are the various attempts I made to fit the scene. The one with more detailed features is the design I think I should stick with, as the other, simpler designs don’t quite match the level of detail in the surrounding scenery. The detailed version blends better with the environment and maintains consistency in the overall aesthetic.

I’ve finally tweened and drawn the bird’s animation: it flies in, stands idle, and then flies off behind the layer. Here, you can see the layers in action within the Animate document, where each part is moving seamlessly to create a smooth and natural animation. This process brings the bird to life within the scene, contributing to the overall dynamic feel of the ambient loop.
SESSION FOUR OF DESIGN 2021-12-10:

I’m starting this session by reviewing the ambient loop checklist for Trevor, so he knows if I need any assistance. I’ve placed myself at a neutral confidence level, as there’s very little time left to complete the project, and I want to make sure everything is on track. This will help me identify any areas where I might need extra support to finish the loop effectively.

Here, I’ve added my last required stop-motion detail: the little birds flying in the distance. These birds collide with the layers in front of the sky, adding an extra layer of depth and movement to the scene. This small detail helps bring the animation to life and further enhances the atmosphere of the ambient loop.


I’ve finished all the work I needed to do inside Adobe Animate, and now it’s time to move on to After Effects. I’ve dragged the Animate document into After Effects, where it automatically creates a composition with all our layers ready to go. Here, I’m already experimenting with glowing effects, and you can see the transformation with the before and after comparison. This effect adds a vibrant, atmospheric touch to the scene, enhancing the overall look and feel of the animation.


Here is the before and after with the glow effect applied to the sky, making it more pronounced and bright. I wanted to add this touch because it creates a stark contrast between the calming, white light of the sky and the dark, chaotic scene happening below it. This contrast helps emphasize the mood of the scene, enhancing the overall depth and atmosphere.

Last academic year, my class was taught about the color wheel and how opposites on the wheel create complementary colors. These colors, while being opposites, work harmoniously together. With this knowledge, I plan to experiment by mixing the current fire orange and red with some greens and blues. This approach will help create a balanced and dynamic color scheme, enhancing the visual contrast and overall aesthetic of the scene.

After adding and animating a few effects to the layers, I’m going to do a test render to see how everything looks. This will give me a better sense of how the elements come together and whether the animations are smooth. At this point, I can also request feedback on how to improve any areas that may need adjustments before the final render.
Here is how the project looks currently. The tweens include the camera panning in and out, the slight movement of the sky, and the crow coming in and out of the scene. The stop-motions feature the green bird, the fire pit, and the birds in the sky. Additionally, the overlay consists of slow, rising particles placed between some of the layers, adding subtle movement and depth to the scene. This combination of effects and animations brings the ambient loop to life, creating a dynamic yet calming atmosphere.


Here, I can show how much more stylish this version looks compared to the earlier one. I had to replace some of the effects, such as the glow on the sky layer and the green bird, to enhance the overall visual appeal. These adjustments have helped add more depth and polish to the animation, making it feel more cohesive and visually engaging. The changes have contributed to a smoother and more dynamic look, aligning better with the desired atmosphere.
Task 1/2: Reflect on how your work fits your audience (U10:LO3_AC3.1)
Choose THREE existing professional versions aimed at the same audience/genre as your work.
EXAMPLE 1
URL/link, image and description

Professional Example of an Ambient Loop
Here is a professional example of an ambient loop focused on a character from the game Valorant, created for backgrounds and music visuals.
Something your loop does as well?
One element my loop shares with this example is the use of tweens on the sky. These slight movements in the sky add a sense of dynamic weather to the scene, which was achieved by having two keyframes at the start and end of the loop. This method helps maintain a smooth, continuous flow.
Something the example does better?
Tweening plays a significant role in this professional example, especially with the use of asset warps. These asset warps are highly detailed, giving the appearance of realistic, moving clothes. The attention to detail in replicating natural movement is something that stands out and enhances the overall feel of the animation.
How you would improve yours based on this?
To improve my own loop, I could focus on adding more detail to the timeline, especially when working with asset warps. By carefully adjusting and refining the movements, I can achieve more realistic and intricate animations like those seen in the professional example. Playing around with finer details in the timeline could help elevate the quality of the loop and add more life to the scene.
Example 2

Professional Ambient Loop Example by Chillhop
Here is a professional ambient loop created by Chillhop that focuses on environments and lighting to craft a soothing and atmospheric scene.
Something your loop does as well?
My loop also handles lighting quite well. I use a subtle brightness effect that changes slightly as the loop plays, adding continuity and making the scene feel more dynamic. This helps the loop stay visually engaging over time without being too static.
Something the example does better?
This professional example excels in lighting, as the light is not overly exposed. It is balanced beautifully, with the light blending seamlessly into the bottom area of the shot. The delicate handling of light creates depth, while maintaining a sense of warmth and atmosphere throughout the scene.
How you would improve yours based on this?
To improve my loop, I could experiment with brightness effects or adjust the sky layer to ensure it isn’t overexposed. Additionally, I’d like to better understand how light interacts with different environments, such as how it bounces off surfaces and creates softer transitions in lighting.
Example 3

Professional Ambient Loop Example by TuneOne Music
Here is a professional ambient loop created by TuneOne Music, which features a restaurant or coffee shop scene with chaotic activity outside the large windows, all paired with calming music.
Something your loop does as well?
My ambient loop includes an overlay, similar to the one in the example, which ties into the central element of the scene, the fire. The overlay adds to the scene's atmosphere, making the fire feel integrated into the environment.
Something the example does better?
The overlays in this example, specifically the rain, are executed beautifully. The addition of rain on the window makes the environment feel real and immersive, enhancing the ambiance of the scene and creating a calming contrast with the chaotic world outside.
How you would improve yours based on this?
One way I could improve my loop is by identifying areas within my scene where additional overlays could be added. For example, I could have introduced a smoky tree next to the fire, adding more texture and dynamic layers to the composition. This would deepen the immersion and bring more life to the scene.
Results and Reflection of Your Survey
Show evidence of your audience feedback and reflect on what it tells you.
Here, I’ll share some insights from my survey feedback, which provided valuable input on how the loop can be enhanced. I’ve attached screenshots, graphs, and links to the responses, helping me understand the aspects of the loop that resonated well with the audience and areas for further improvement.




Reflection on Audience Feedback:
What patterns or trends did you notice from your audience feedback?
From my audience feedback, I noticed several key points. One consistent piece of feedback was that many people noticed the bird tween in my loop and suggested that it was a focal point that could be improved. Some viewers felt that the movement was unrealistic, and the lack of detail made it less believable.
Another trend that emerged was feedback about the art style. Several people pointed out that the drawings, especially the crow, didn’t match the detailed style of the original reference screenshot I used. This feedback highlighted a mismatch between the visual style of the loop and the level of detail in certain elements.
Additionally, a few people didn’t understand what the green bird was and referred to it as the "green flying thing." This feedback made me realize that I hadn’t made it clear enough that the bird was, in fact, a crow. This points to the importance of clear design choices and communication through visuals.
Finally, many people appreciated the multi-planar camera effect, which added depth to the scene. The slow zoom-in and out created an engaging atmosphere that most of the audience enjoyed.
What did you learn from thinking about this?
I learned that audience feedback is crucial in refining and improving a project. It helps identify areas that may not be as effective or clear to others. For example, I learned that I should pay more attention to the detail and consistency of animations, like the bird tween, to ensure it aligns with the overall aesthetic of the project.
I also realized the importance of not assuming that viewers will automatically understand every design choice, such as the green bird. Audience feedback revealed that certain aspects of the animation, like the bird’s identity, needed more clarity.
Additionally, feedback on the multi-planar camera showed me that certain technical choices, like adding depth through camera movement, can greatly enhance the overall experience for the viewer.
How might you make improvements to your work based on what you’ve learned from your audience? Be specific.
Based on the feedback, one thing I would change is the speed of the animation as a whole. Several audience members commented on how fast the loop felt once completed. To address this, I would slow down the animation by spacing out the keyframes to give it a more relaxed, smooth flow.
Another improvement would be to add a fade-in and fade-out effect, as suggested by one of my audience members. This would help create a seamless loop. I could also add elements like leaves covering the screen at the start and end of the animation to make the loop more natural and continuous.
Conclusions on Your Audience Feedback:
Based on the feedback, I do feel that my ambient loop is generally fit for my audience. Out of the 18 responses I received, 22.2% gave it a 5 out of 5, and 33.3% gave it a 4, with the remaining 44.5% providing a lower rating. This shows that most of my audience enjoyed the animation, particularly the visual quality and the multi-planar camera effect.
Some of the positive feedback mentioned how much they liked the ambiance created by the fire sounds and the overall visual aesthetics, such as the blurry vignette effect. These aspects were clearly appreciated by the audience, and the feedback confirms that the effects were worth the effort.
However, there were some areas for improvement, such as the inconsistency in the art style and the unrealistic bird movement. These points show that there is still room for refinement, but overall, the loop resonated well with my audience.
Task 2/2: Reflect on Your Own Skills, Processes, and Personal Development (U10:LO3_AC3.2)
Talk about three issues you had during production.
-
Starting the Project
One issue I had was with getting started on the project. I struggled with coming up with ideas and felt stuck at the beginning, which delayed my progress. I kept postponing the start because I lacked inspiration. -
Managing Layers in Animate
Another issue I faced was working with so many layers in one Animate document. The project became quite 'laggy,' especially when previewing it on computers other than the college Macs. This made it difficult to properly assess how fast the animation was running. -
Setting Up the Multi-Planar Camera
A final issue I faced was setting up the multi-planar camera. Even after looking at tutorials and reviewing my notes, I couldn’t figure out how to set it up properly. I didn’t remember the exact steps and had to ask for help from Trevor, who showed me where to go and how to set it up.
How/to what degree were you able to resolve each issue?
-
Getting Started
I resolved the issue of getting started by gathering more media and reference materials. Once I had more to work with, like the screenshot that inspired the loop, I found it easier to begin and the process became smoother. -
Managing Layers
I resolved the issue of the laggy project by working on the animation only at college, where the playback on the Macs was smooth. Although it was inconvenient, it allowed me to continue working efficiently. -
Multi-Planar Camera Setup
I resolved the camera setup issue with help from Trevor. He directed me to the right tools in Animate and explained how to apply the Z-axis values to the layers. This guidance was incredibly helpful and allowed me to move forward with the project.
Write about at least three things which went well during the whole process.
-
Feedback Gathering
One thing that went well was gathering feedback. I was able to easily collect responses from classmates and close friends, which gave me valuable insights. The feedback from classmates was more detailed and focused, providing technical suggestions that helped refine the loop. -
Stop-Motion Animation
I really enjoyed the stop-motion aspects of the project. I found it rewarding to experiment with creating a stop-motion effect, especially with the bird animation. It felt satisfying to see the stop-mo elements come together. -
After Effects Enhancements
The After Effects process went well, particularly with adding glowing effects and other enhancements. The final look of the project, with the added visual polish, made the loop look more professional and visually striking.
Write a small amount about what you enjoyed about the project which you could possibly use in future work or assignments.
I enjoyed the process of diving into a project without spending too much time overthinking it. Once I started, I became more motivated and ambitious, and I found myself pushing forward with new ideas.
I also enjoyed the research phase, which allowed me to explore different techniques and gather ideas before jumping into the production. This approach gave me a solid foundation to work from and helped me feel more prepared as I moved into the actual creation process.
![DETAIL BLOSSOMFX 14 [PURPLE NO TEXT]_00204_edited.png](https://static.wixstatic.com/media/fe4daa_5b7213f5dd644ca59f3e471198d495e5~mv2.png/v1/fill/w_96,h_54,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/DETAIL%20BLOSSOMFX%2014%20%5BPURPLE%20NO%20TEXT%5D_00204_edited.png)
